Bonsai
BONSAI: PROTOTYPING AND CODING
BRIEF
Implement and test low- to high-fidelity prototypes of a to-do app.
I completed this project as part of Programming Usable Interfaces coursework in Carnegie Mellon University's Masters program in Human-Computer Interaction.
Over the course of six weeks, I designed, prototyped, user tested, and coded Bonsai, a to-do app.
SKILLS
Paper prototyping, medium and high fidelity prototyping, usability testing, HTML, CSS, JavaScript
TOOLS
Sketch, Bootstrap
PROCESS
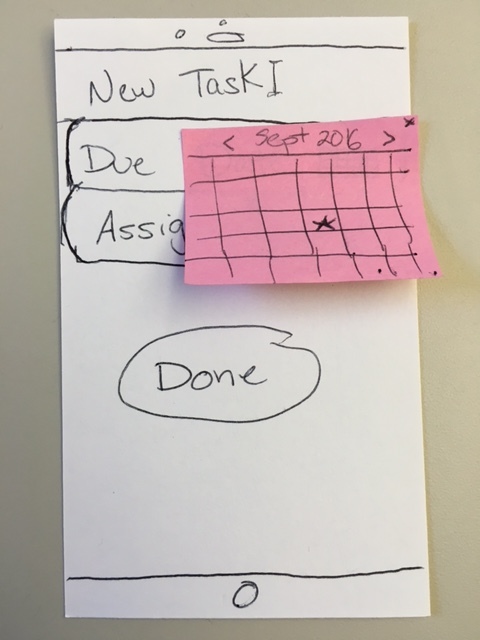
Paper Prototyping
After doing competitive research on other to-do apps (included Google Keep, Wunderlist, and Todoist), I went through a round of paper prototyping. Users were prompted to create a new task.
In the second round of paper prototyping, I made adjustments to make it more obvious how to switch between different Groups and Tasks, and changed the New Task interaction from a popover to separate screens.
I prompted users to complete multiple tasks in the next round of paper prototyping: creating a new group for your house, adding a new task to the House group, filtering tasks to only view those assigned to you, and adding a member to the House group.
Medium Fidelity ProtoType
My next step was moving into a higher-fidelity prototype of a few screens in Sketch. Reacting to user feedback from paper prototyping, including better spacing of buttons and menus, more explicit button labeling, and maintaining clear drop down indicators.
Prototype Implementation using html, css, & javascript
The final part of the prompt included implementing a high-fidelity mobile responsive prototype using code. This was the first time I had built something from the ground up using HTML & CSS (and Bootstrap), and was my first time using JavaScript.